In this post, I will talk about how to harden an IIS server by configuring secure response headers (such as X-Frame-Options, X-XSS-Protection, etc) and omitting headers that disclose internal implementation and technical details of the application infrastructure.
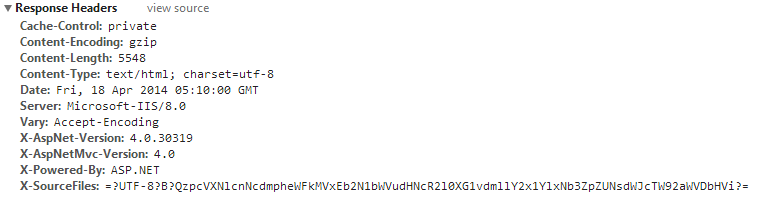
Following is the default IIS response, which includes detailed technical information on the server, and the asp.net version and MVC version.
We need to hide the following headers.
Server
X-AspNet-Version
X-AspNetMvc-Version
X-Powered-By
Removing Server Header
Open the Global.asax.cs file. Use Application_BeginRequest event to hide the server header. Add the following event to the file, if that method already exists, add the content of the following method into the existing event method.
protected void Application_BeginRequest(object sender, EventArgs e) {
var app = sender as HttpApplication;
if (app != null && app.Context != null) {
app.Context.Response.Headers.Remove("Server");
}
}
Removing X-AspNet-Version Header
Open the Web.Config file, find the node <httpRuntime> under <system.web> add the enableVersionHeader attribute to httpRuntime node and set it to false.
<httpRuntime maxRequestLength="4096" targetFramework="4.5" enableVersionHeader="false"/>
Removing X-AspNetMvc-Version Header
Open the Global.asax.cs file, find the event Application_Start event and add the following line at the end of the code.
protected void Application_Start()
{
//some code
MvcHandler.DisableMvcResponseHeader = true; //this line is to hide mvc header
}
Removing X-Powered-By Header
Open the Web.Config file, find the <httpProtocol> node under the <system.webServer> node. Check whether there is a child node under <httpProtocol> called <customHeaders>. By default in MVC, you will not see this customHeaders child node. If it does not exist, create a <customHeaders>node and add the following include following to remove X-Powered-By header.
<httpProtocol>
<customHeaders>
<remove name="X-Powered-By"/>
</customHeaders>
</httpProtocol>
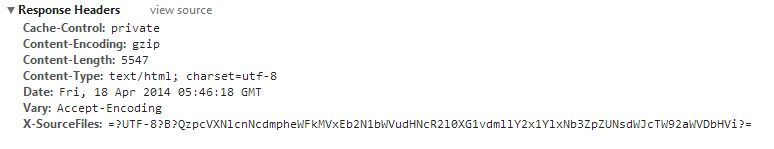
After removing the above headers, the IIS response will look like this.
Note:
X-SourceFilesHeader included the base64 encoded physical path of the source files in your hard disk. This header is only sent for the request from localhost. So, there’s no need to worry about removing this.
Add Secure Response Headers
Now we have removed the headers that disclose internal technical details of the web server. We can now add additional security headers that harden the security of the application. Those additional security headers are as follows. You can learn more about what those headers do, here.
X-Frame-Options
X-XSS-Protection
X-Content-Type-Options
There are few ways to configure secure response headers in an asp.net application. One is to add a <customHeaders> node inside <httpProtocol> in Web.Config. The other way is to use NWebsec package which can be used to configure secure response headers.
Using <customHeaders> in Web.Config
To add these headers, go to the <customHeaders> node previously added and add those headers inside the <customHeaders> node.
<httpprotocol>
<customheaders>
<remove name="X-Powered-By">
<add name="X-Frame-Options" value="DENY">
<add name="X-XSS-Protection" value="1; mode=block">
<add name="X-Content-Type-Options" value="nosniff ">
</add></add></add></remove></customheaders>
</httpprotocol>
Using NWebsec
For this, you need to install NWebsec package in Visual Studio using the Package Manager Console.
Go to Tools -> Library Package Manager -> Package Manager Console
Install NWebSec Package using Package Manager Console.
PM > Install-Package NWebsec
After installation, find the node <nwebsec> inside Web.Config. Insert following entries inside its child node <httpHeaderSecurityModule>.
<securityhttpheaders>
<x-Xss-Protection blockmode="true" policy="FilterEnabled"></x-Xss-Protection> <x-Content-Type-Options enabled="true"></x-Content-Type-Options>
</x-Frame-Options>
</securityhttpheaders>
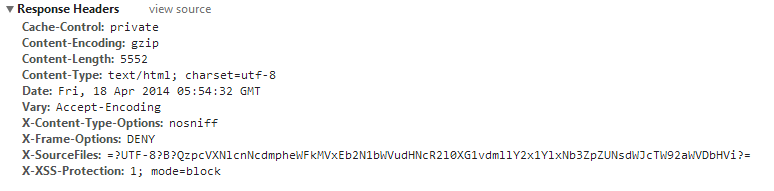
After all, the secure response will look like this.